今天要分享的是當打碼悍將必備的工具之一,程式碼編輯器。
不論是資深碼農,還是剛步入Coding的懵懂小新肝,都必須要有幫助我們撰寫code的工具,也就是通稱的Code Editor。
就像是要做一份簡報,我們就會用到PowerPoint一樣。
Code Editor分很多種(Assembler組譯器、Compiler編譯器),以及整合型的最為方便也較為User-friendly的便是IDE。
IDE,Intergrated Development Enviroment,現在已經有大大小小的IDE被開發與使用 (僅列舉幾項) :
雖然平時打碼是以VSCode為主,但是此次30天挑戰,筆者會和各位一同嘗試Sublime編輯器~~(喂XDD
首先去到Sublime官網
選擇自己電腦的版本,進行下載~
下載完成後,雙擊進入安裝~
選擇安裝路徑,點Next->
"Add to explorer context menu"意思是可以在檔案目錄點擊右鍵直接進入sublime編輯~
點Next->
Finish , Sublime已經裝好囉!
接著,sublime除了當編輯器當然還有其他方便的附件囉~
不然使用記事本直接打就好了嘛XDD
Sublime最強大的就是外掛plugins了,
外掛搭配快速鍵,可以大大提升開發效率
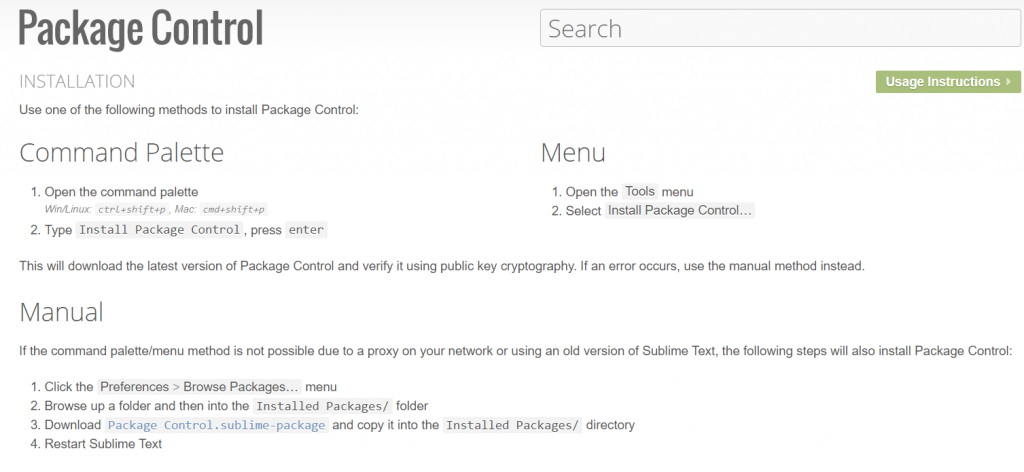
先到packagecontrol
就有附上怎麼安裝囉~
我們打開Sublime,按下ctrl+shift+p
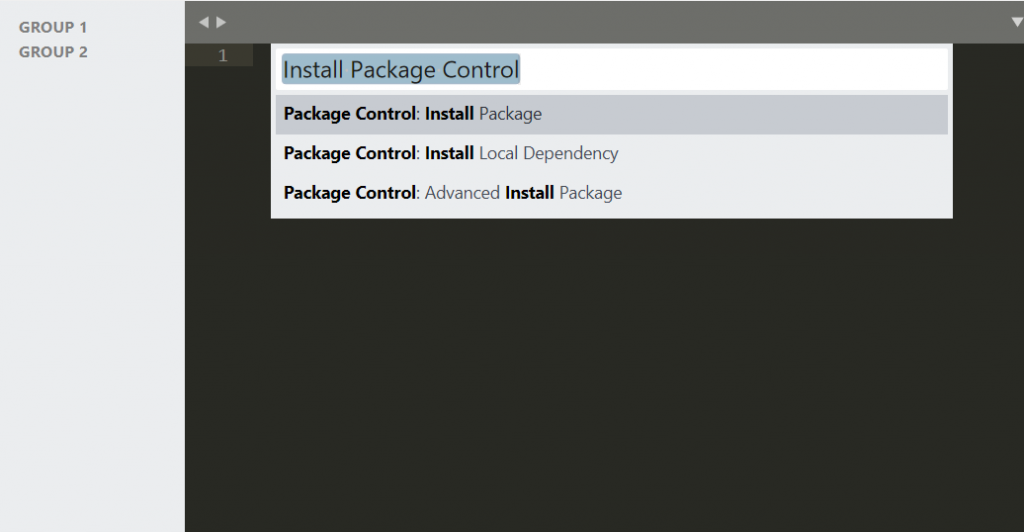
接著輸入Install Package Control,然後按下Enter,就安裝好囉~
如果要安裝外掛plugins,只要先ctrl+shift+p然後選擇Package Control :Install Package進入下載安裝模式,然後搜尋想要安裝的插件進行下載就行囉~
今天就把我們要使用的編輯器給建置好了,接下來就可以準備進入Coding模式了!!
